
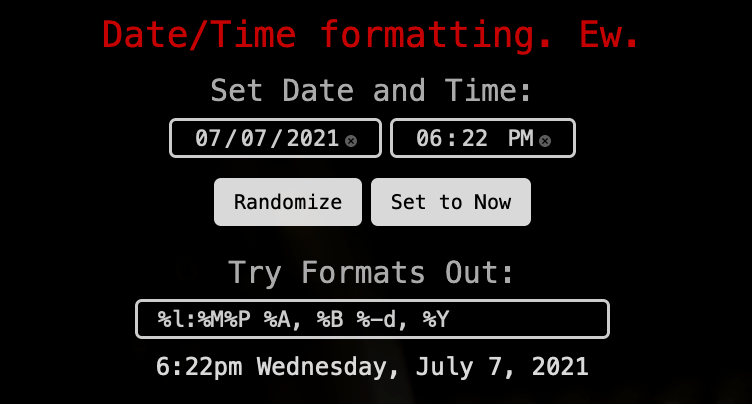
I built a site recently because I was tired of poring over the Ruby strftime documentation every time I wanted to print a nicely formatted date. This led to registering the domain timeformattingisannoying.com and building a small Volt app to help me remember and practice time formatting string syntax.
When I wrote it originally, it didn’t work outside Chrome. All the formatted time strings were full of NaN and undefined where the datetime information should have been. I assumed this was because Firefox, etc, haven’t implemented date fields yet. But when I decided to adapt it to work with other browsers, I discovered that wasn’t the problem. I fiddled with Modernizr until I got the site to do basic text fields for browsers without HTML5 date/time fields implemented, and the errors still came up.
When that happened, I finally decided to fire up an even simpler Volt app to fiddle with time string parsing and formatting, and I discovered that Chrome (and Chromium browsers) are the only ones in which Time.parse could handle a string of the format “hours:minutes year-month-day”, which was what I was using. So I fiddled with Time.parse until I finally figured out that all browsers can handle parsing strings of the format “month_name day_of_month hours:minutes:seconds year”. As of now, the time parsing and formatting works on all the browsers I’ve tested it on.
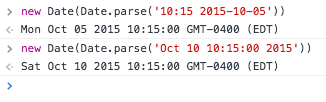
I checked the Opal GitHub repo, and it looks like Time.parse in Opal translates to this Javascript: new Date(Date.parse(str)), so I figured the discrepancy must be in Date.parse in the browsers’ Javascript implementations, and sure enough, in Chrome:

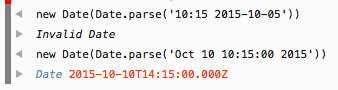
but in Firefox:

I don’t know if anyone else is likely to run into this, but it was good for me to know.