Note: If you want to skip all the explanation and go straight to trying out the app, here’s the latest release page. Grab the
.dmgfile if you’re a Mac user, the.AppImagefile if you’re on Linux, and the.msifile if you’re on Windows.
Cross-posted from the official Kickstart Coding blog
Last year, we created the debug_trainer npm package to help students practice debugging without having to wait for bugs to show up in their day-to-day programming.
The idea was that Debug Trainer would:
- introduce random bugs into your code
- give you hints about where they are and how to solve them if you get stuck
- remove the bugs and tell you what they were if you get really stuck so that you have an easier time spotting them in the future
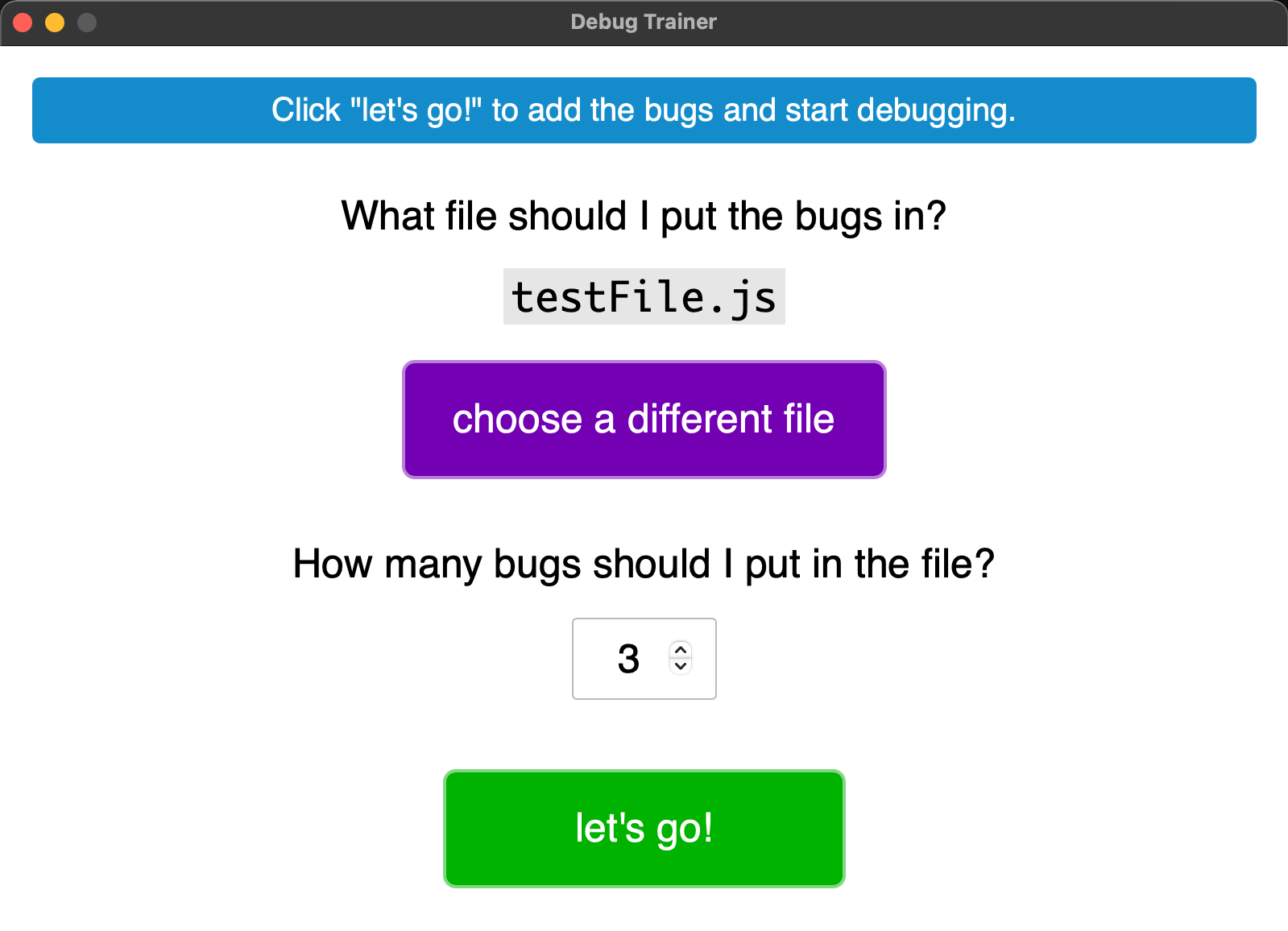
The resulting program works, but as a command line program, it can be a lot for students who are new to the command line. So this year we ported the bug-making code to a desktop application, courtesy of the Tauri platform!
It’s got all the same functionality in a much nicer and easier-to-use package, plus a bunch of extra tips and hints. Check it out!


Features
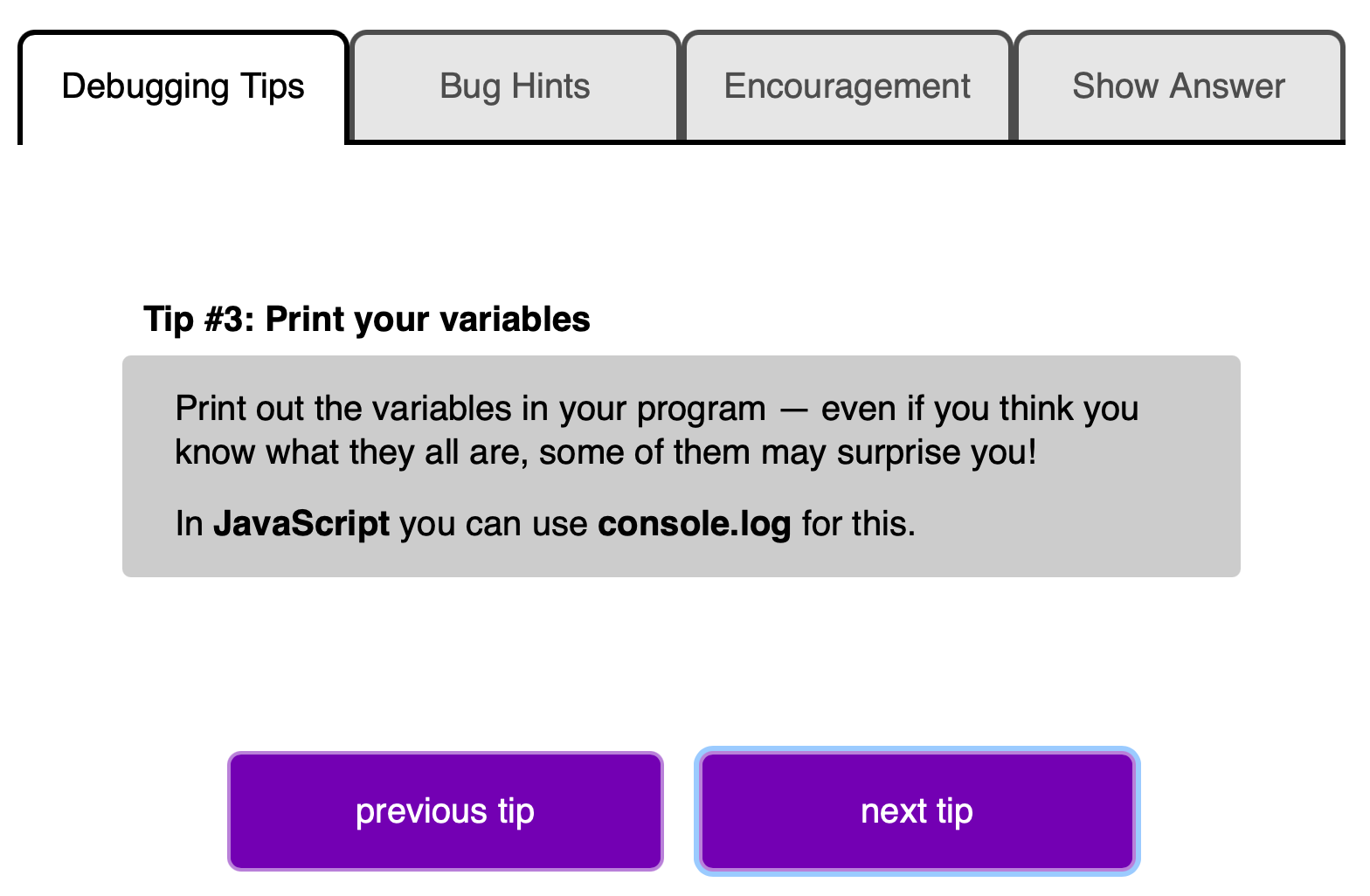
General Debugging Tips
If you’re having trouble, there’s a page with a whole bunch of general tips and tricks for debugging.

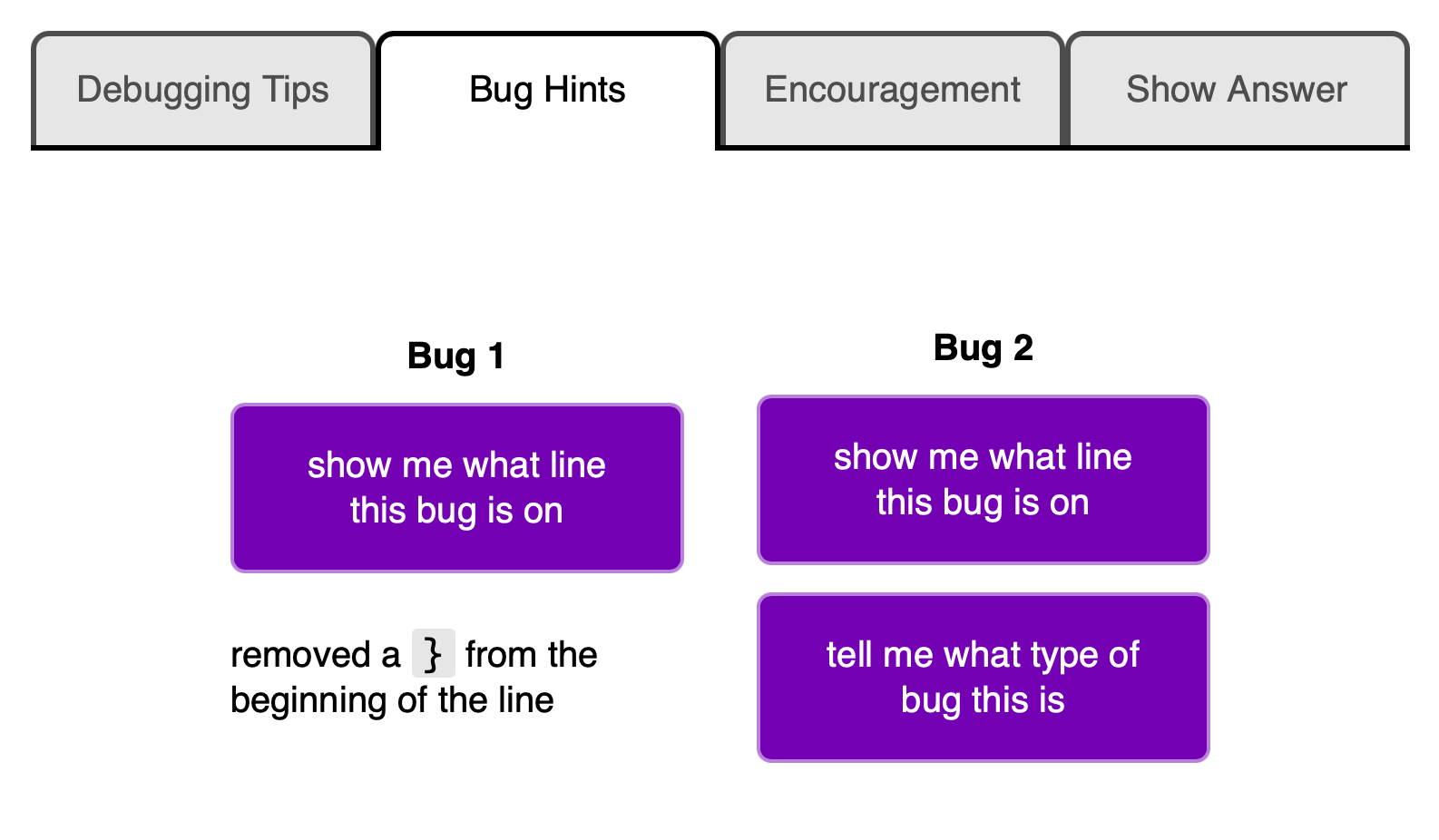
Bug-Specific Hints
If you’re want some extra info about the specific bug(s) you’re looking for; it can tell you either the type of bug (for example “I removed the word return somewhere in this file”), or the line that the bug was introduced on.

General Encouragement
This one may seem silly, but, hey, debugging can be stressful and demoralizing, and it was really fun to write. If you just need some general encouragement, there’s a tab for that!

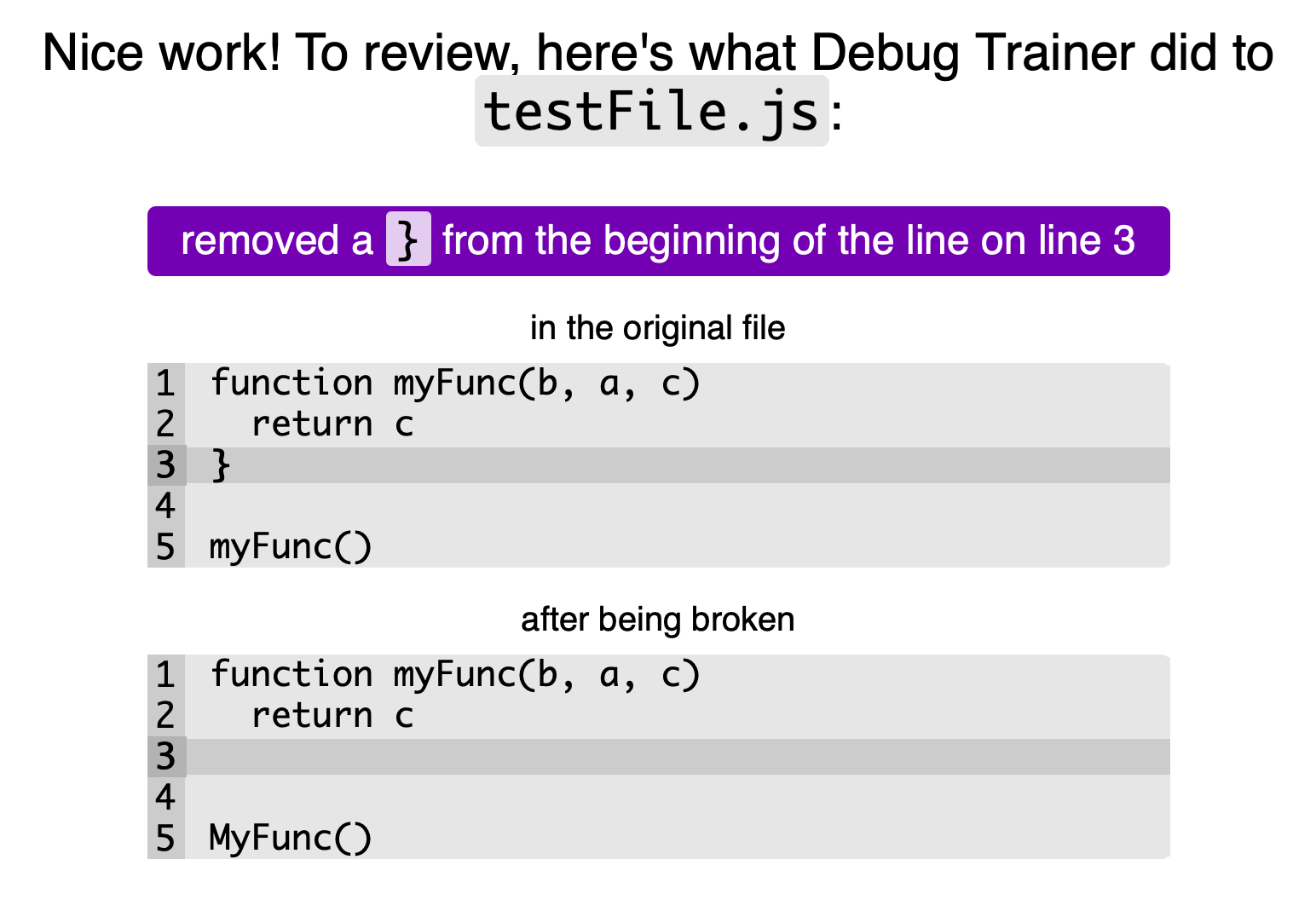
Complete Explanation of the Bug(s) Once You’re Done
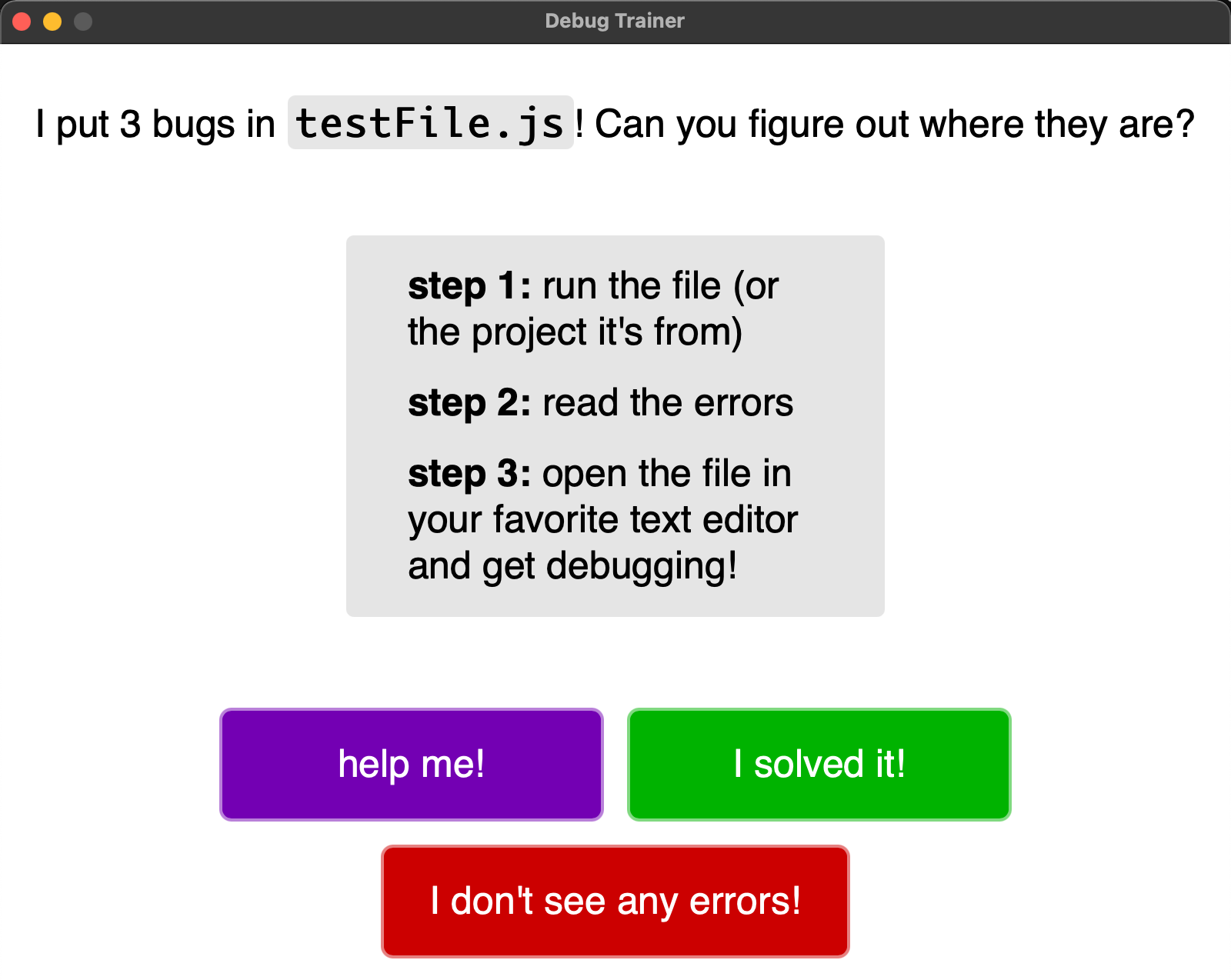
Whether you manage to figure them out yourself or not, at the end, Debug Trainer will give you a full explanation of every bug it introduced.

Wrap-Up
That’s it! A program for getting practice debugging your own code as many times in a row as you want in a safe way without waiting for bugs to happen to you. It’s all open-source, so you can check out the code at github.com/kickstartcoding/debug_trainer_app, leave bug reports or feature requests at the GitHub issues page, and download the latest version on the latest release page (grab the .dmg file if you’re a Mac user, the .AppImage file if you’re on Linux, and the .msi file if you’re on Windows).
Hope you like it! If all goes as planned, we’ve got some posts coming to talk more about how it was working with the Tauri platform, and how the app decides what bugs to introduce under the hood. Stay tuned!